목록영상처리 (19)
DevKim
 [영상처리] MATLAB 영상처리 연산
[영상처리] MATLAB 영상처리 연산
*영상처리의 연산은 화소(pixel)의 값들을 변경한다 1.변환(transform) : 전체 영상을 하나의 블록으로 생각하고 화소의 값을 변경함 2. 영역단위처리 : 이웃화소들을 참조하여 해당 화소의 값을 변경함 3. 화소 단위 처리 : 자신의 화소 값만들 사용하여 해당 화소의 값을 변경함 --> 화소 단위의 처리에서 사용되는 산술 연산에 대해 이야기해본다 * y=f(x) 이때 y는 결과 영상, x는 원본 영상 1. 덧셈(뺄셈) y=x+-C imadd,imsubtract → 밝은 쪽 정보가 손실되며, 영상이 전체적으로 밝아짐 → 어두운 쪽 정보가 손실되며, 영상이 전체적으로 어두워짐 b=imread('block.tif'); b1=imadd(b,128); #b+128 b2=imsubtract(b,128);..
 [영상처리] MATLAB 공간 해상도 & 양자화 & 디더링(Dithering)
[영상처리] MATLAB 공간 해상도 & 양자화 & 디더링(Dithering)
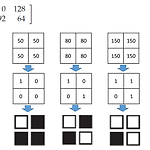
1. 공간 해상도 (spatial resolution) - 영상에 대한 화소들의 밀도 - 공간 해상도가 높을수록 더 많은 화소들이 영상의 디스플레이에 사용됨 * imresize 함수를 사용하여 공간 해상도 변경 가능 사이즈를 1/2로 줄이기위해 2*2 행렬중에 1개만 선택함 -> 그 후에 2배로 늘림 => 실제 해상도는 다르다 2. 양자화 (Quantization) : 몇 단계로 표현할거냐? - 영상의 밝기값을 표현하는 데에 사용되는 밝기값의 개수 -기본 영상은 밝기 값을 256으로 양자화한 것임 *균일 양자화 : 밝기 값의 범위를 균등하게 나누어 양자화 (1) floor(버림) 함수 사용 방법 *N개의 밝기값으로 양자화하는 경우 (2) grayslice 함수 사용 방법 2. 디더링 (Dithering)..
 [영상처리] MATLAB imshow 함수와 영상의 데이터 타입
[영상처리] MATLAB imshow 함수와 영상의 데이터 타입
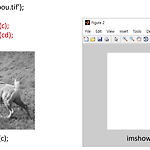
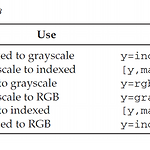
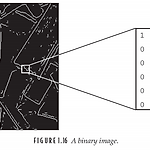
1. imshow 함수 -> 입력 영상이 unit8형 매트릭스면 0~255 사이의 밝기값을 갖는 영상으로 디스플레이함 -> 입력 영상이 double형이면 0~1 사이의 밝기값을 갖는 영상으로 디스플레이함 double형을 올바르게 디스플레이하기 위해선 - 매트릭스를 0~1 사이의 값으로 변경하거나 - 두번째 인자에 밝기 값의 범위를 입력하는 것이다. * 변환 함수 사용시 indexed 이미지를 rgb로 바꿔주는 함수 - ind2rgb(emu,cmap) 2진 영상(Binary image) 여기에서 c3에는 0과 1의 값만 들어오게 된다, 이때 c3는 uint8이기 때문에 0~255 값을 갖는데, 이때 0,1의 값만 있으니 검은색만 보이는 것이다.
 [영상처리] 영상 디스플레이의 기초
[영상처리] 영상 디스플레이의 기초
영상에서 화질을 결정하는 요소는 두가지가 있다 - 공간 해상도 (spatial resolution) : sampling - 양자화(quantization) : 밝기를 몇단계로 표현할 것 인가? 이미지 영상을 그냥 바로 display 하면 이러한 문제가 발생한다 *이 이미지는 원래 grayscale 영상임 왜 이런 현상이 나타날까? 1. 영상이 늘어지는 이유 : 디스플레이의 크기과 영상 크기와 안맞음 2. 컬러 혼합이 이상한 이유 : default colormap인 jet로 디스플레이했기 때문 1. 영상 늘어지는거 없애기 : truesize c=imread('cameraman.tif'); image(c) truesize * truesize([256,100]) --> 값을 입력해서 디스플레이시의 크기 변경가..
 [영상처리] MATLAB 데이터 타입 변환과 영상파일,포맷, Bayer filter & Demosaicing
[영상처리] MATLAB 데이터 타입 변환과 영상파일,포맷, Bayer filter & Demosaicing
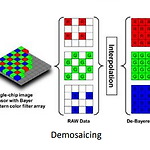
1. 데이터 타입과 변환 -MATLAB 에서는 기본 데이터가 double형 array * unit8 --> 양의정수형 + 8 bit (0~255) * int8,int16,uint8,uint16 인 데이터는 산술연산이 원활하게 수행되지 않을 수 있음 왜? *a는 기본 double 형 , b는 uint8 형이라고 할때 b의 범위는 0-255까지만 표현하므로 연산 중 소수점이 생기면 반올림을 하고, 음수는 모두 0으로 처리하고 , 255보다 큰 값이 나오면 모조리 255를 출력함. *이 후 인덱스 컬러영상은 모두 RGB영상으로 변환되었다고 가정할 것 임 2. 영상파일과 포맷 3. 영상 저장 :imwrite imwrite(영상,map[컬러맵이 있을 경우에만 씀] ,'저장할 이름') 4. Bayer Filter ..
 [영상처리] MATLAB 과 영상정보
[영상처리] MATLAB 과 영상정보
1. 영상 읽어들이기 : imread - 한 영상파일로부터 화소 값들을 읽고,모든 화소 값들의 매트릭스를 리턴 w=imread('파일명.tif'); 2. 영상 표시 :imshow figure,imshow(w),impixelinfo --> figure로 새로운 창을 만들고 impixelinfo 함수로 pixel의 정보를 보여준다 3. 영상 정보 4. 화소 값 - a(100,200,2) 는 a의 (100,200) 위치릐 2번째 밝기 값을 가져올 것 이다! - 1->R / 2->G / 3->B 5. 인덱스 컬러영상 인덱스만 뿌렸을때 em=imread('emu.tif');imshow(em); *color의 index가 저장된 index를 뿌린거라 흑백으로 나타나는것 color map을 이용해서 올바르게 매핑된 ..
 [영상처리] 영상 생성 과정 : 핀홀 카메라, 칼라 영상 획득 ( CCD / CMOS /Bayer filter / Demosaicing )
[영상처리] 영상 생성 과정 : 핀홀 카메라, 칼라 영상 획득 ( CCD / CMOS /Bayer filter / Demosaicing )
*본 포스팅은 세종대학교 '서재규' 교수님의 강의자료와 '매트랩을 이용한 디지털 영상처리의 기초' 교재를 참고하였습니다. 이번엔 영상 생성 과정에 대해 간단하게 알아보자 핀홀(pinhole) 카메라 빛이 들어오지 않는 상자와 작은 구멍으로 구성된 간단한 형태의 카메라 --> pinhole 카메라엔 trade-off가 있다 (하나가 좋아지면 하나가 나빠지는 것) 카메라에 렌즈가 필요한 이유는? 위의 그림은 작은 구멍으로 봐서 선명하지만, 빛이 적게 들어와 어두운 상을 만들고 아래의 그림은 큰 구멍으로 봐서 상은 밝지만, 구멍이 커져서 상이 여러개가 겹쳐보이게 되고, blur가 생긴다. 렌즈는 빛의 굴절을 이용하여 빛을 모아주는 역할을 하는 광학기구로, 선명하면서 밝은 상을 얻을 수 있게 도와준다. 칼라 영..
 [영상처리] 디지털 영상의 타입 : binary,grayscale,true color (RGB), indexed 영상
[영상처리] 디지털 영상의 타입 : binary,grayscale,true color (RGB), indexed 영상
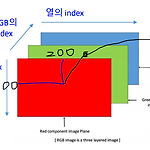
2진(binary) 영상 : 0과 1의 두개의 밝기값만을 갖는 영상 = 흑백 영상 그레이스케일(grayscale) 영상 : 0과 1 or 255 사이의 여러 밝기 값을 갖는 영상 천연컬러( true color) / RBG 영상 : Red & Green & Blue 의 빛의 삼원색에 대한 밝기 값을 갖는 영상 보통 256단계로 양자화가 진행이 되고, 256 = 2^8 = 8 bits 로 표현된다 --> 8 bit X 3가지 (R,G,B) =24 bits 따라서 24비트 컬러영상 = 256^3 =16,777,216 가지의 다른 컬러 값을 가질 수 있다. 인덱스( indexed ) 영상 : 저장/전송의 효율을 위해 컬러 map / 컬러 팔레트 에 대한 인덱스로 구성된 영상 --> 영상은 대부분 1600만 이상..